정규 표현식 or 정규식
정규 표현식(Regular Expression)은 문자열을 다루기 위한 패턴을 정의하는 문자열입니다. 이 패턴은 문자열에서 특정한 문자를 검색하거나 변환하는데 사용된다.
정규식 활용
정규 표현식은 다양한 상황에서 유용하게 쓸 수 있다.
- 문자열 검증: 사용자로부터 입력받은 데이터가 특정한 형식에 부합하는지를 확인할 때 사용한다.
ex. 이메일 주소, 전화번호, 비밀번호 등의 형식 검증 - 문자열 검색: 특정 패턴이나 문자열을 찾거나 추출할 때 사용한다.
ex. 로그 파일에서 특정 이벤트를 찾거나 URL에서 쿼리 매개변수를 추출 - 문자열 대체: 특정 패턴이나 문자열을 다른 문자열로 대체할 때 사용한다.
마스킹 처리할 때 주민등록번호나 신용카드 번호의 일부분 숨기기
정규식 구성

정규식 플래그
1. g 플래그 (Global)
문자열 내에서 패턴과 일치하는 모든 항목을 찾는다.

2. i 플래그 (Ignore Case)
대소문자를 구분하지 않고 패턴과 일치하는 모든 항목을 찾는다.

3. m 플래그 (Multiline)
여러 줄이 있는 문자열에서 패턴의 여러 줄에 일치하는 항목을 찾는다.

4. s 플래그 (Dot All)
줄바꿈 문자도 포함하여 패턴과 일치하는 모든 항목을 찾는다.

5. u 플래그 (Unicode)
유니코드 문자를 올바르게 작동시킨다.

6. y 플래그 (Sticky)
검색을 이전 검색 위치에서 시작한다.

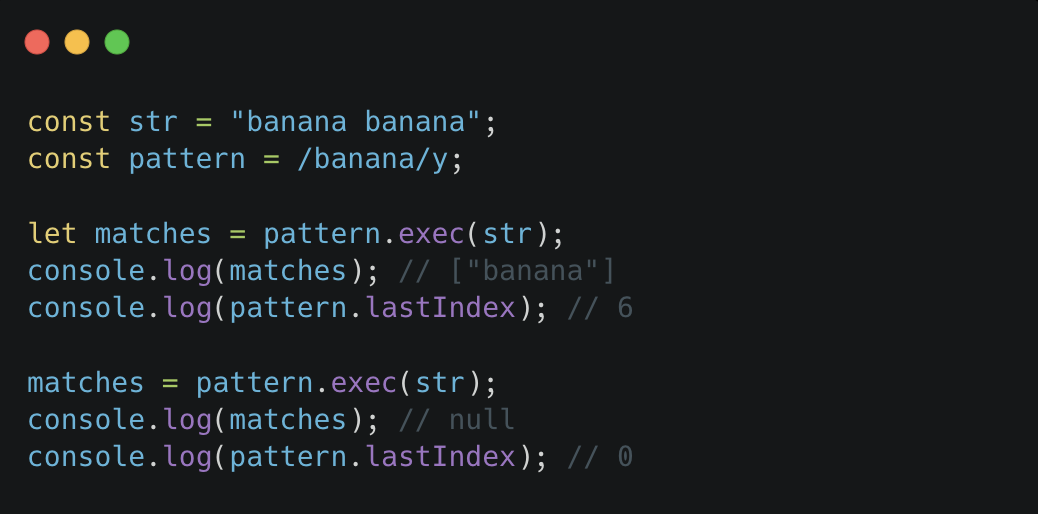
/banana/y 패턴은 문자열에서 "banana"라는 단어를 찾는다.
첫 번째 exec() 호출에서는 "banana"를 찾고, lastIndex 속성은 다음 검색 시작 위치를 나타내는 6이 된다.
두 번째 exec() 호출에서는 더 이상 일치하는 문자열이 없으므로 null을 반환하고, lastIndex 속성은 다시 0으로 재설정된다.
이렇게 함으로써 같은 위치에서 계속 검색을 반복할 수 있다.
정규식 패턴
정규식에서 주로 사용되는 패턴을 살펴보자.
1. 리터럴(Literal)
/abc/: 문자열 "abc"와 정확히 일치
2. 메타 문자(Meta-characters)
.: 어떤 문자와도 일치
/h.t/: "hat", "hit", "hot" 등과 일치
?: 앞의 패턴이 0회 또는 1회 반복
/colou?r/: "color", "colour"와 일치
*: 앞의 패턴이 0회 이상 반복
/go*d/: "god", "good", "gooood"와 일치
+: 앞의 패턴이 1회 이상 반복
/go+d/: "good", "gooood"와 일치
^: 문자열의 시작과 일치
/^hello/: 문자열이 "hello"로 시작하는지 여부를 검사
$: 문자열의 끝과 일치
/world$/: 문자열이 "world"로 끝나는지 여부를 검사
\: 이스케이프 문자로, 메타 문자를 문자 그대로 해석
/\./: 문자열에서 점(".")과 일치
[...]: 대괄호 안에 있는 문자 중 하나와 일치
/gr[ae]y/: "gray", "grey"와 일치
[^...]: 대괄호 안에 없는 문자와 일치
/[^0-9]/: 숫자가 아닌 문자와 일치
3. 수량자(Quantifiers)
?: 앞의 패턴이 0회 또는 1회 반복
*: 앞의 패턴이 0회 이상 반복
+: 앞의 패턴이 1회 이상 반복
{n}: n회 반복
{n,}: 최소 n번 이상 반복
{n,m}: 최소 n번에서, 최대 m번까지 반복
/ba{2}n/: "baan"와 일치
/ba{2,4}n/: "baan", "baaan", "baaaan"와 일치
4. 그룹(Grouping)
(...): 그룹화된 패턴
/(ab)+/: "ab", "abab", "ababab"와 일치
\1, \2, ...: 그룹의 매칭된 부분을 참조
/(..)\1/: "wow", "99" 등과 같은 연속된 문자
5. 앵커(Anchors)
^: 문자열의 시작과 일치
$: 문자열의 끝과 일치
\b: 단어 경계와 일치
/^hello\b/: "hello"로 시작하고 단어의 끝에 있는 문자열과 일치
6. 양립(Alternation)
|: OR 연산자
/cat|dog/: "cat" 또는 "dog"와 일치
예시 코드를 작성하여 정규식 패턴을 적용해보자.
왼쪽에 등장하는 0 떼고 문자열 반환

- /: 정규식의 시작과 끝을 나타낸다.
- ^: 문자열의 시작 부분을 나타낸다.
- 0+: 0이 한 번 이상 반복되는 부분을 나타낸다.
- (): 패턴을 그룹화한다.
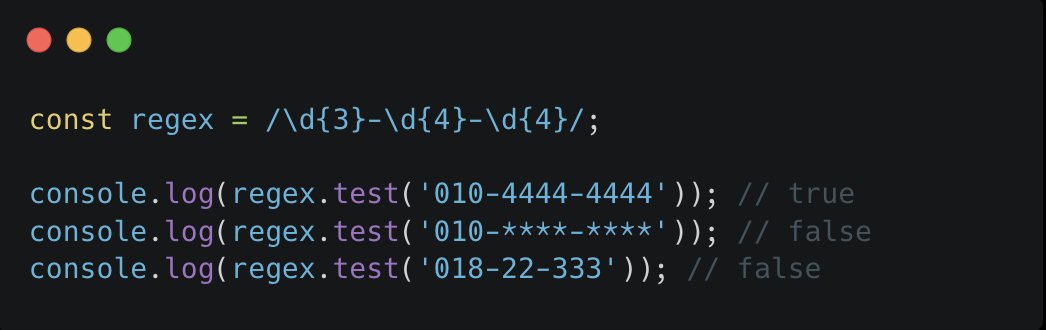
휴대폰번호 양식 검사

- /: 정규식의 시작과 끝을 나타낸다.
- \d: 숫자를 나타낸다.
- {n}: 반복횟수를 지정한다.
알파벳 순서에서 "l"보다 앞서는 모든 문자를 "l"로 교체

- /: 정규식의 시작과 끝을 나타낸다.
- []: a부터 k까지의 범위 중 어떤 문자와도 일치하는지 의미한다.
- g: 정규표현식과 일치하는 모든 부분을 찾도록 지정한다. 이 플래그가 없으면 일치하는 첫 번째 부분만 찾는다.
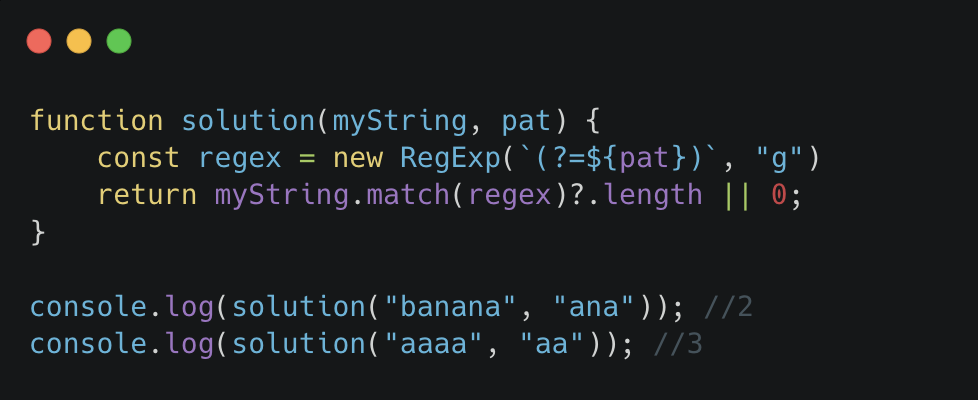
문자열이 몇 번 등장하는지 세기

- ?: 해당 패턴이 없거나 한 번만 반복할 수 있음을 나타낸다.(zero or one)
- =: 일치가 발생하는 위치를 찾는다.
myString에서 pat이라는 패턴을 전방 탐색하면서 일치하는 위치를 찾는다. 실제로 일치하는 부분은 반환하지 않고 해당 위치가 찾아지면 전방 탐색을 통해 찾아진 위치의 인덱스를 기억한다.
참고⎜https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-%EC%A0%95%EA%B7%9C%EC%8B%9D-RegExp-%EB%88%84%EA%B5%AC%EB%82%98-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-%EC%89%BD%EA%B2%8C-%EC%A0%95%EB%A6%AC
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_expressions
'Language > JavaScript' 카테고리의 다른 글
| [JavaScript] Array.from()으로 배열 만들기 (0) | 2024.01.16 |
|---|---|
| [JavaScript] 전개 연산자(...) 이해하기, 예제코드 (1) | 2024.01.11 |
| [JavaScript] Array.reduce() 배열의 합계, 평균 (0) | 2024.01.10 |
| [JavaScript] Math.trunc()와 Math.floor()의 차이 (0) | 2024.01.08 |
| [JavaScript] Callback Function|콜백함수 동기,비동기 (0) | 2023.07.27 |