Semantic Web은 기계가 웹페이지에 표현된 의미를 이해하고 해석 가능하게 하는 차세대 지능형 웹 기술이다.
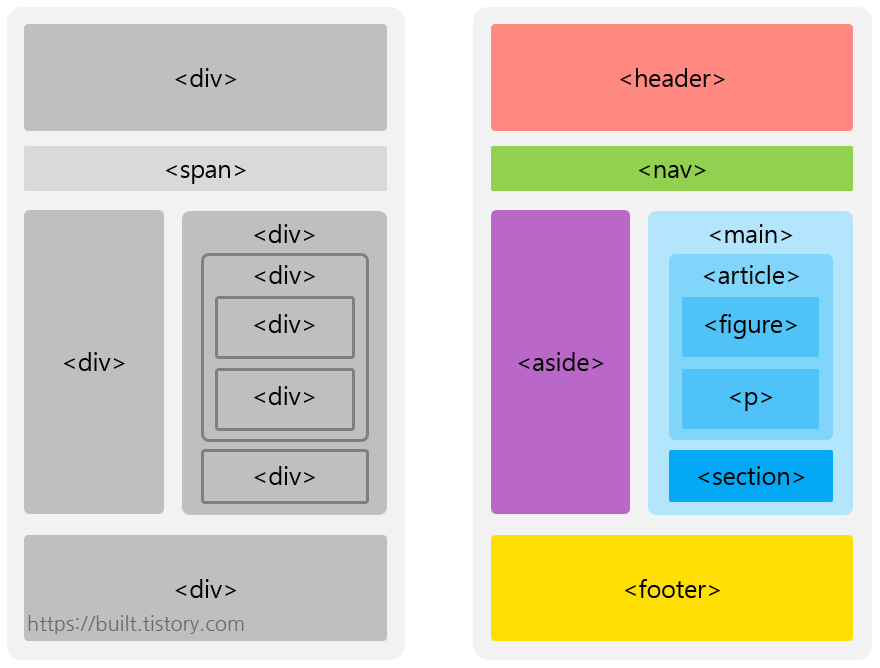
HTML에서 사용되는 <div>나 <span> 태그는 비의미적은 요소이다.
컨텐츠의 의미를 강화하고 역할을 명확히 하여 태그에 의미를 부여한 것을 Semantic Tag라고 한다.
특별한 기능은 없으나 탐색에 용이하고 정보의 가치를 올려준다.

Semantic Tag를 사용하는 이유는?
1️⃣ 접근성이 좋다.
- 영역을 정의함으로써 시각적으로 즉시 눈에 들어온다.
- HTML 태그를 읽고 이해하기 쉽다.
2️⃣ 태그 내 컨텐츠의 역할을 나타내기 때문에 SEO(검색 엔진 최적화)의 이점이 있다.
3️⃣ 구조가 명확하게 나누어져 있어 최적의 화면을 구현하기 쉽다.
4️⃣ 코드를 수정하는 등 유지보수가 편하다.
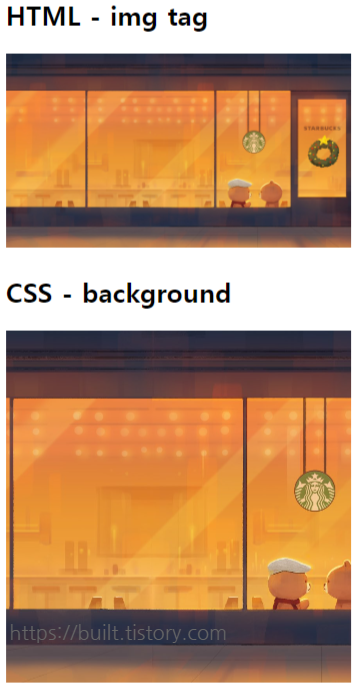
이미지를 넣을 때 사용하는 태그 [ HTML img ]와 [ CSS background ]의 차이는 무엇일까 ?
- img tag
- src로 이미지 경로를 지정하는데 올바르지 않을 경우 엑스박스가 뜬다.
- 이미지를 대체할 수 있는 텍스트 설정 alt값을 띄을 수 있다.
- <img src="img/LINE.jpg" width=100%> 예제처럼 가로·세로를 설정할 수 있다.
- 사이트 스케일을 줄이면 이미지가 정비율로 줄어든다.
- 주요 컨텐츠가 이미지인 사이트에서 용이하다. - background
- 엑스박스나 alt값을 띄을 수 없다.
- 배경을 설정하고 위치, 색상, 이미지, 원점, 크기, 반복 등 배경스타일 옵션 지정이 용이하다.
.image-1 {
width: 100%;
height: 320px;
background: gray url(../img/LINE.jpg) no-repeat center/cover;
/* background-color:gray;
background-image: url(../img/LINE.jpg);
background-position: center;
background-size: cover;
background-repeat: no-repeat; */
}위에 주석처럼 속성을 각각 설정하지 않고 한 줄로 작성할 수 있다. (background: ~)
참고)

'Language > HTML&CSS' 카테고리의 다른 글
| [CSS] 티스토리 Poster 스킨 메뉴바 고정하기 (0) | 2024.03.03 |
|---|---|
| [HTML] 자주 사용하는 태그 (div, p, span 차이) (0) | 2023.06.29 |
| [CSS] Position relative와 absolute 활용 (0) | 2023.06.16 |


